A colleague introduced me to the YouTube channel javidx9 the other day with the video:
I sat down after a gym session one dreary monday night and the 36 minute video took me about 90 minutes but javid had delivered and there was Tetris in the console window in about 300 lines of code. I also really enjoyed the little maths trick he employed to rotate the tetromino pieces. I found the video to be a bit rushed in places and some things cut out so I had to refer to the github repo quite a bit. Some things also went unexplained and me from a few years ago would be quite confused but on the whole; a solid tutorial.
Tetris was on my list of games to clone as it's a classic, easy-ish to implement and rife for tinkering. And tinkered with that initial small program I have.
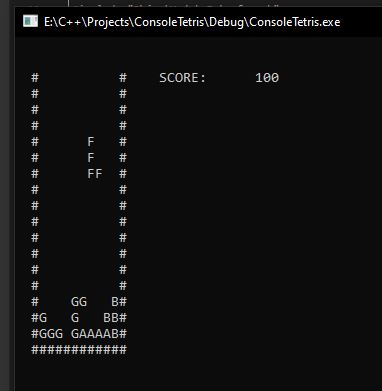
Console Window
Here is the repo for my "all-in-main" version that I wrote whilst following along with the video. It's not exactly as his code but close enough:
++Console Window
I then set about taking this apart and creating a more generic Tetris that could eventually be run using any library. This one still runs in the console window but the input options, rendering, tetromino mechanics have been abstracted to work regardless of what library you're using....in theory.
FLTK
This is a small lightweight API that I was introduced to whilst working my way through Principles & Practice. I actually really like it due to it's simplicity and Windows 95 looking graphics. This was the first test to see how portable I'd made my code in the previous exercise.
I started off modifying the wrapper code given in the book Programming: Principles & Practice by Bjarne Stroustrup. I've been meaning to do this for a while; it's not a perfect wrapper but it makes iteration in FLTK a bit faster.
Here's the repo:
With that done, I then found a free Tetris block png off the internet:
I used GIMP to change the hue of it to create 6 other colours.
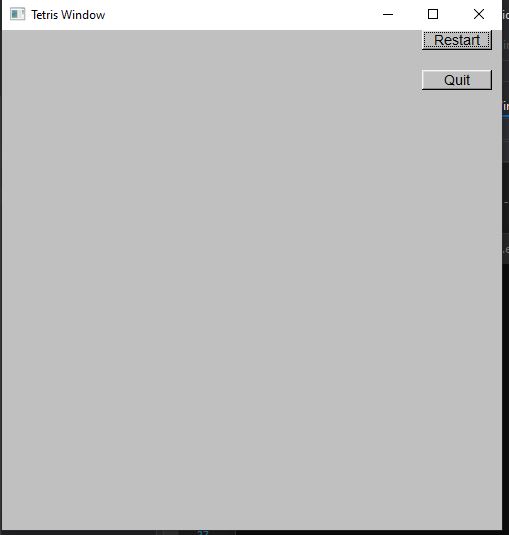
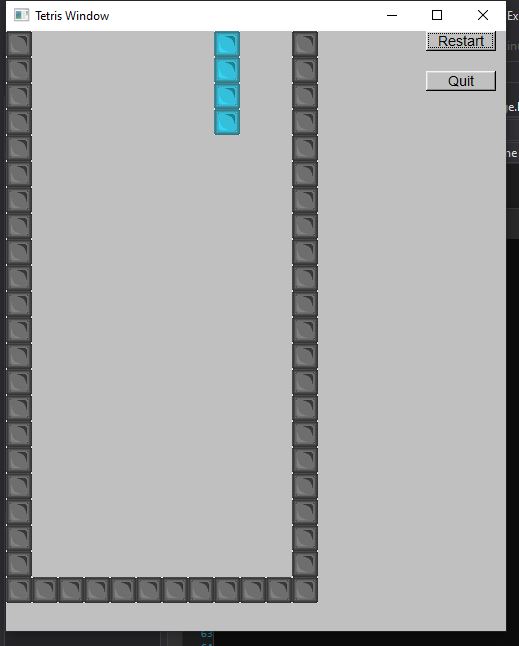
I then created a simple window with a quit button.
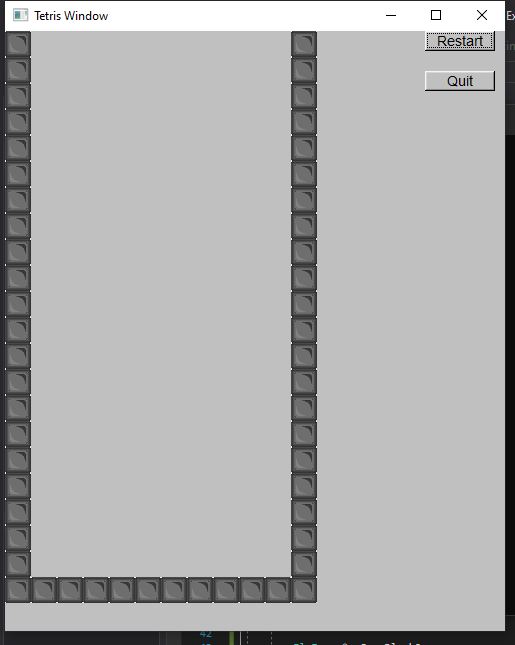
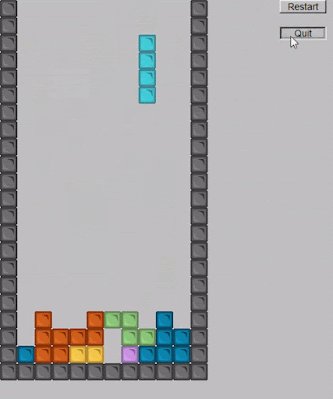
Next was to draw the current piece. This required some tweaking but after some trial and error I managed to get it working without having to expressly tell the individual blocks to draw to make up the shapes (it used the text created in the console versions).
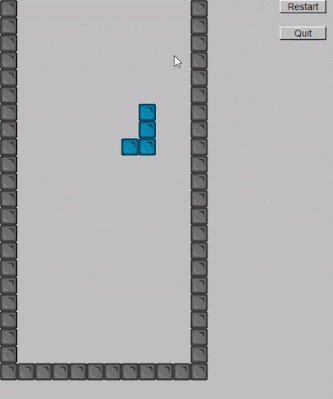
I then started copying over all the update logic to move and rotate the pieces. I was extremely surprised that this "just worked". FLTK does have it's own Keyboard event handling system however, the default windows one worked just fine with it so I stuck to that instead of changing it.
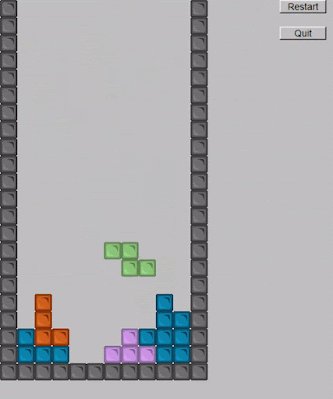
To create the "game loop", I used FLTK's timing system and registered a "tick" function with it. The tick function updates the Tetris board then redraws it. The tick function also handles updating the game tick counter to regulate tetromino speeds and locking them in place:
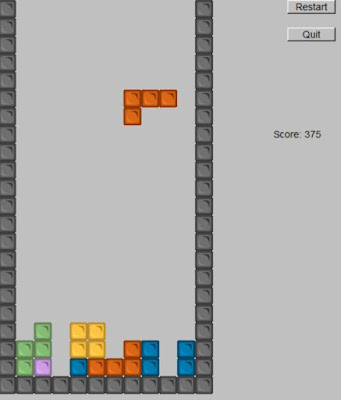
The only thing left after all this was to print out the score:
And with that I got bored and got the itch to do something else. I will come back to this though as I'd like to do it in SFML next, add sounds and such. I was happy I managed to get a "game" of sorts working in FLTK though as that library is not built for games....and it really shows. It was fun creating helper classes though. I'd like to know why it's flickering so much once the screen gets really full. I think it'd be a good task to delve into Visual Studios performance profiling and debugging options.
EDIT 25/07/2023
I fixed the screen flickering:








No comments:
Post a Comment