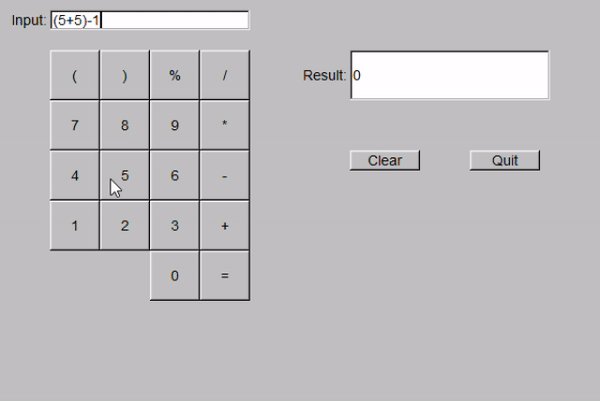
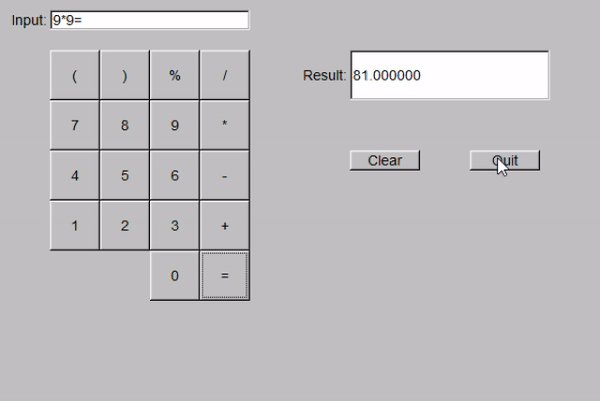
In this exercise I am using Visual Studio 2017 and the std_lib_facilities header provided by Stroustrup.
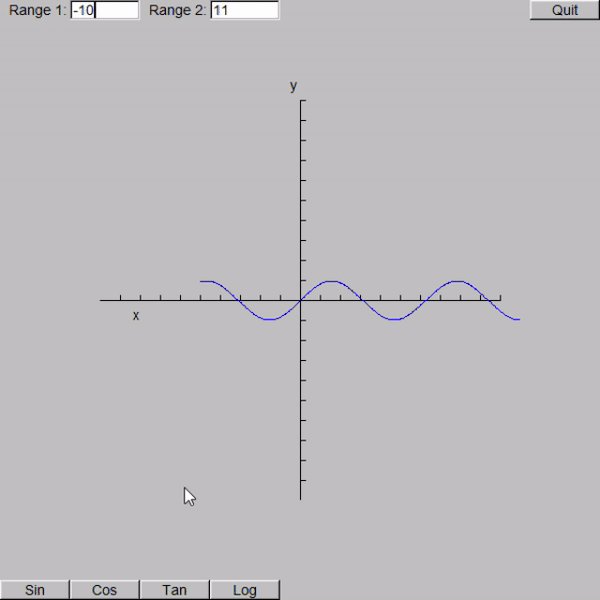
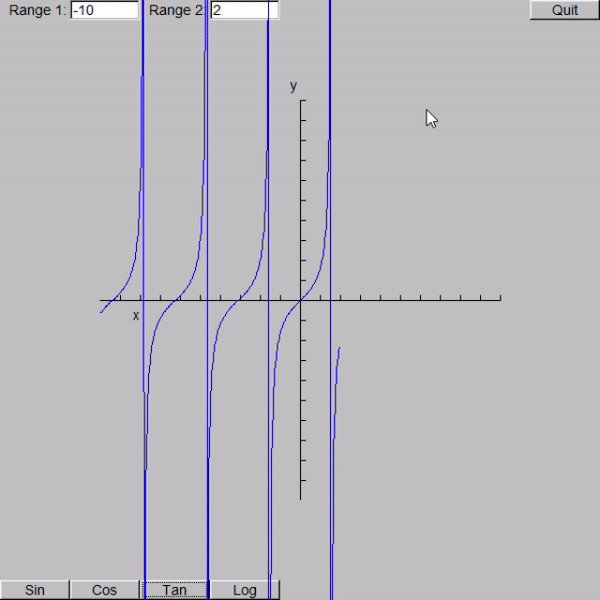
Chapter 17 // Exercise 7, 8Wednesday, 30 September 2020
Chapter 17 // Exercise 7, 8 - Principles & Practice Using C++
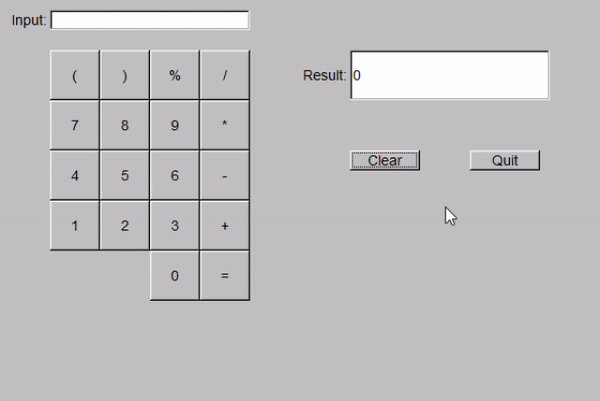
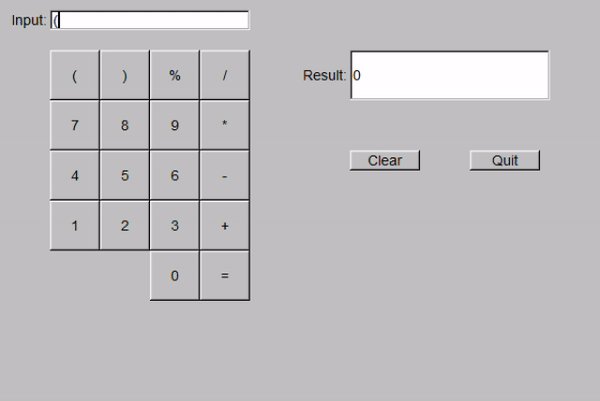
Tuesday, 29 September 2020
Chapter 17 // Exercise 6 - Principles & Practice Using C++
In this exercise I am using Visual Studio 2017 and the std_lib_facilities header provided by Stroustrup.
Chapter 17 // Exercise 6Chapter 17 // Exercise 5 - Principles & Practice Using C++
In this exercise I am using Visual Studio 2017 and the std_lib_facilities header provided by Stroustrup.
Chapter 17 // Exercise 5Saturday, 26 September 2020
Chapter 17 // Exercise 4 - Principles & Practice Using C++
In this exercise I am using Visual Studio 2017 and the std_lib_facilities header provided by Stroustrup.
Chapter 17 // Exercise 4Friday, 25 September 2020
Chapter 17 // Exercise 1, 2, 3 - Principles & Practice Using C++
In this exercise I am using Visual Studio 2017 and the std_lib_facilities header provided by Stroustrup.
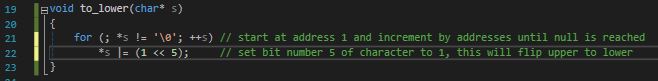
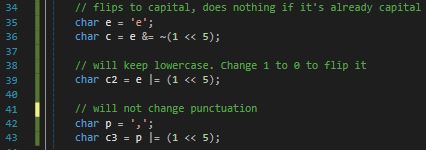
Chapter 17 // Exercise 1, 2, 3On line 22, we access the contents of s, then OR bit number 5 with 1. As uppercase are 0 in bit 5, when you OR 0 with 1, you get 1, so it flips the upper character to lower.
Thursday, 24 September 2020
Chapter 17 // Part 2 Drills - Principles & Practice Using C++
In this exercise I am using Visual Studio 2017 and the std_lib_facilities header provided by Stroustrup.
Chapter 17 // Part 2 - DrillsTuesday, 22 September 2020
Chapter 17 // Part 1 All Drills - Principles & Practice Using C++
In this exercise I am using Visual Studio 2017 and the std_lib_facilities header provided by Stroustrup.
Chapter 17 // Part 1 - Drills 1, 2, 3, 4, 5, 6, 7, 8, 9, 10Sunday, 20 September 2020
Chapter 16 // Exercise 10 - Principles & Practice Using C++
In this exercise I am using Visual Studio 2017 and modified versions of the graphics files used throughout the chapters. You can find those versions through the link below.
Chapter 16 // Exercise 10Friday, 18 September 2020
Chapter 16 // Exercise 9 - Principles & Practice Using C++
In this exercise I am using Visual Studio 2017 and modified versions of the graphics files used throughout the chapters. You can find those versions through the link below.
Chapter 16 // Exercise 9Wednesday, 16 September 2020
Chapter 16 // Exercise 8 - Principles & Practice Using C++
Chapter 16 // Exercise 8
http://www.murga-projects.com/forum/showthread.php?tid=122
My excitement though is not because I created a currency converter but, I enabled the Window class to use a jpg image as a background for the window.
In all of the previous exercises, you may have noticed that images always draw on top of widgets, no matter what order you draw in. There is a hack however, and that is to create an Fl_Box, give the box an image and then attach the box to your window. Sounds good. The problem though is that we are using Bjarne's helper classes which do not have any functionality to support this so I had to add it.
I basically made a new Widget called FakeBkg that holds an Fl_Image. attach() needs to be overridden as it's pure virtual. In here I assigned a new Fl_Box to the Fl_Widget stored in Widget, gave the widget the image stored in FakeBkg and then assigned the window with my window...I think I might do a separate post on this one.
Anyway, I added a new function to In_box to handle getting floats out of a text box and used a fixed size text file which kind of feels like cheating. I know exactly what line the conversion rates are on and how many characters in so my switch statement is extremely hard coded but efficient. Instead of reading in the text file at the beginning and storing all the different formats (which may or may not get used), it gets the rate from the file when needed.
Monday, 14 September 2020
Chapter 16 // Exercise 7 - Principles & Practice Using C++
Chapter 16 // Exercise 7
FLTK does support image mirroring however it's when using its Direct Draw functions which we're not using. So, I have two images and the images are switched out when at certain angles for added "realism". Disgustingly hacky but there you go. Stopping and starting the plane is quite simple. I just moved adding the timeout to start and then removing it on stop.
I used an ellipse for the "track" as it has the useful functions getPointDirection() and getPointOnEllipse(). Ellipse could easily be switched out for a super ellipse though and given random values for the plane to follow random tracks.
I take all the captures using the windows game bar, it seems to add blips for some reason. The program runs smoothly though.
Sunday, 13 September 2020
Chapter 16 // Exercise 6 - Principles & Practice Using C++
Chapter 16 // Exercise 6
Next I implemented the clock moving. It has three hands; one for hours, minutes and seconds. They use the C struct tm* which handily contains the current date in nice formats. AnimatedClock is its own shape and pretty much handles itself. ClockWindow has a member variable of type AnimatedClock and then ticks every second. In the gif, my PC clock was at 13:38 when I started the recording:
Originally I was trying to use Sleep(), which is a function specific to Windows that pauses the program for a given amout of milliseconds. This did not work how I wanted it to. FLTK has it's own built in timer system called Fl::Wait, we've already used it a few times before. I had a look at the documentation to see if there was a version of wait that takes in a "time value" and there is:
https://www.fltk.org/doc-1.4/classFl.html#af49654e35a0b636aa751dce5ff88a7f5
Here it mentions idle callbacks (i.e our button presses) and elapsed timeouts. I had another look round the documentation for what this meant and found this:
https://www.fltk.org/doc-1.3/classFl.html#a23e63eb7cec3a27fa360e66c6e2b2e52
The two functions we are interested in are Fl::add_timeout and Fl::repeat_timeout. Using these are somewhat similar to registering tick functions in UE4 (the concept is essentially the same).
Fl::add_timeout requires 3 arguments; a time in seconds, a callback function and a reference to the object. So first, we register the new timeout in the constructor of our window:
(void*)this is very important otherwise on the next tick, fltk will not know what object you are referring to and you will most likely get a runtime error saying you are trying to access a nullptr.
We now create the call back function:
As standard we cast the given address to our window type and call the function we want calling when our timer elapses. The next line calls Fl::repeat_timeout, this is because Fl::add_timout is a oneshot and as such it will only be called once so we tell fltk to repeat the timeout every given time. This is useful because you might want it initially to go off for 1 second but then check every 10. We give it the callback function and use addr to specify our object. addr contains the address of this (our window) which we passed in in the constructor.
Thursday, 10 September 2020
Chapter 16 // Exercise 5 - Principles & Practice Using C++
Chapter 16 // Exercise 5
Wednesday, 9 September 2020
Chapter 16 // Exercise 4 - Principles & Practice Using C++
Chapter 16 // Exercise 4
For some strange reason, I had to make everything a pointer in order for it to work properly. I'm not quite sure why but I have a hunch. Even though I was pushing back instances of Shapes into a vector stored in the window; the previous shapes were going out of scope when redraw() was called. This would explain why the vector suddenly becomes filled with garbage. It knows a Shape used to be there but it doesn't know what. To get round this, I new-ed the shapes up and pushed them into a vector of Shape pointers. This ensures that the shapes cannot go out of scope.
Once again I had one function that handled the button press and used an enum to tell the function what shape to draw.
Tuesday, 8 September 2020
Chapter 16 // Exercise 3 - Principles & Practice Using C++
Chapter 16 // Exercise 3
#include <random>
inline int randint(int min, int max)
{
static default_random_engine ran;
return uniform_int_distribution<>{min, max}(ran);
}
Monday, 7 September 2020
Chapter 16 // Exercise 2 - Principles & Practice Using C++
Chapter 16 // Exercise 2
I added a couple of new values to the Colour_type enum in Graph.h as well which gives us the exact background colour (handily called FL_BACKGROUND_COLOR by fltk).
There was something oddly satsifying about this exercise though...maybe I can finally make Minesweeper live and reloaded now...
Wednesday, 2 September 2020
Chapter 16 // Exercise 1 - Principles & Practice Using C++
Chapter 16 // Exercise 1
My_window doesn't work exactly like Simple_window and needs return gui_main() to work properly (unlike Simple_window) but I like it.
The green square appears after next is pressed.
Tuesday, 1 September 2020
Chapter 16 // Drills 1, 2, 3, 4 - Principles & Practice Using C++
Chapter 16 // Drills 1, 2, 3, 4
2. Using the facilities of Graph_lib, type in the line-drawing program from section 16.5 and get it to run.
3. Modify the program to use a pop-up menu as described in section 16.7 and get it to run.
4. Modify the program to have a second menu for choosing line styles and get it to run.
The second one made me scratch my head a few times. I initially set it up in Graph.h but it didn't like that. So I moved it to Simple_window.h...visual studio also didn't like that. It didn't like it in Window.h either. Eventually, because I'm big brain, I realised I was creating circular dependencies due to certain headers that needed to be included so Lines_window is in GUI.h. Also, because Window is a class and not a struct, make sure you put : public Window when inheriting....
3 is pretty simple as long as you follow the code in the book however you need to add hideMenu() and redraw() to the change() function otherwise the menu won't close itself after you've selected a new colour.
Once 3 was working, 4 was as simple as copypasta and change some code. I decided not to implement callback functions and use lambdas as I hate them and I need to get more comfortable using them..even if I think the callback functions are more readable. Unreal Engine fucking loves lambdas. I made the change line style function take in a line style so I didn't have to create a function for every different line style.
I'm happy to have finally started this chapter though; I'm going to create some sick 1998-looking programs now.