So I had this idea to build Solitaire using as much AI as I could. This was after reading a quote from an engineer in a github article who said that he tried to use Copilot to build the entire app. I found that concept interesting.
I started using Copilot in October and at first found it fascinating. The way it could almost read my mind and provide me the exact code I was about to type makes me feel like I'm in the future.
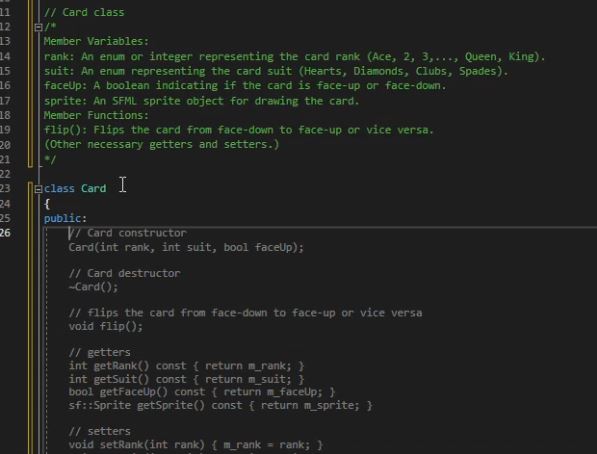
I started off by having ChatGPT generate the class declarations for the game (but specifically no code). I would then paste these declarations into Visual Studio as comments and wait for Copilot to generate the code based on the comment. Then, I would create the functions, place my cursor in the blank function and wait for it to generate that code as well.
It quickly got old and tedious. The code was not great. Copilot struggled on the more intricate parts of the game where classes started to really intertwine with each other and it would start making up variables or functions (even with all the relevant files open as tabs). It also struggled to create the graphical side of things, often suggesting code for SDL instead of SFML.
But most importantly; I had no idea what was going on. At all times, I felt like an engineer who had been hired to finish the game as the previous one who implemented everything had left abruptly. The further I got into the making the game, the harder it became to debug.
I ended up scrapping that version of the game and instead took the class declarations provided by GPT and started implementing them myself. I had a clear goal of what the finished game would look like and what I wanted to accomplish in each submit.
This is the way to use Copilot. I've never completed a game so quickly. When you know what you want to write and Copilot suggests it for you (or something very similar), it can shave hours off dev time. And that's not a hyperbole. The key though, is knowing what Copilot is suggesting you. If you can't read C++ or you're relying on it to know what it's suggesting is the right code for that particular section then you will quickly be led astray.
It's not the silver bullet, but it's pretty damn close and I highly recommend adding Copilot to your toolbelt.
As for Solitaire, I'm very happy to have finally created my version of it. It's one of those classic games I've dreamed of implementing since I started programming.
I used ChatGPT and Dall-e 3 to create the initial card designs and then edited them in PhotoShop to create a full deck spritesheet.
My favourite part of the whole process was figuring out how to do the classic "win animation" where the cards bounce down from the top of the screen, leaving a trail of the card behind them. This was the hardest part of the game and even GPT 4 couldn't help. Eventually, I asked some of the rendering wizards at work and they said the original solitaire used the mechanic of simply not clearing the screen after drawing so the previous frame was still there. This took some doing to get working in SFML as it has things in place to update the buffers anyway, even if you don't call explicitly call window.clear().
I ended up creating my own buffers when displaying the win animation, so only one buffer was ever drawn to and not cleared. Then that buffer would be turned into a render texture and displayed on the screen.
This was also my first time using the command pattern to implement the undo feature.
And that's my adventure with AI and Solitaire! It's pretty much got everything that I wanted to implement; undo, right click add to foundation, drag and drop single and multiple, selected card highlight and a status bar.
What's wrong with it? A lot of hardcoded values. Good luck changing those card sizes or resizing the window and still expecting it to work...




.gif)