Whilst making a clone of Space Invaders, I got to the point where I had to make the shields. They are interesting as only parts of them get destroyed when hit by bullets:
The damage done to the shields is based on the type of bullet and where they hit. It reminds me of the old Worms and Lemmings games that have disintegrating terrain due to explosions.
The player's shot and 2 of the invader shots deal the same type of damage. However the "plunger" looking invader shot is the most powerful and deals more damage. Therefore, having the shields as sprites make no sense as you can't manipulate the pixels in a sprite, so I started looking into ways to draw and modify pixels in SFML as well as do per-pixel collisions.
I eventually came across this post:
This seems super long winded for what I want as it copies the image from the gpu into an array of pixels, then you modify those pixels and then send that array back to the texture. But it's also the closest to how the original game implements the shields (in a way).
I then found this after googling "sfml array of pixels":
I was able to write a program that can draw individual pixels to the screen:
This is more along the lines of what I wanted, as I could now simply create a vector of vertices in the shape of the shield. SFML already provides this type called VertexArray which can be passed directly to a RenderWindow's draw call.
Here's a simple program I wrote that uses a VertexArray to create a rectangle with a gradient fill:
In my version, the shields are 66x48 pixels, with each vertex needing 4 uint8's of data (RGBA), so that means I need to supply 12,672 uint8's and I don't really want to type that out. So I had to start looking for a way to read in that data from something. SFML does not provide a way to convert textures or images to VertexArrays. I can get the pixel colour data by using the first method and copying the texture to an image but that doesn't provide pixel positions (which a vertex wants). So I wrote a method to combine the two.
It creates a temporary texture, copies the texture to an image then loops through every pixel, pushing back a new Vertex after all 4 pieces of the pixel have been collected. The positions are calculated using an offset from the top left hand corner. So after 66 vertices have been pushed back, the y co-ord is shifted down 1 pixel. However there is still a glaring problem with this method; I have 4 arrays containing 3168 elements.
So I went back to the drawing board and found this post:
Using the code from Laurent (the developer of SFML) I managed to write a program that creates a "mask" from a png and uses that to turn pixels transparent:
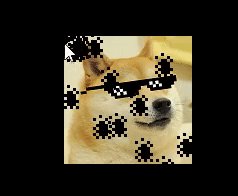
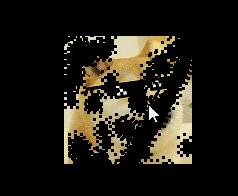
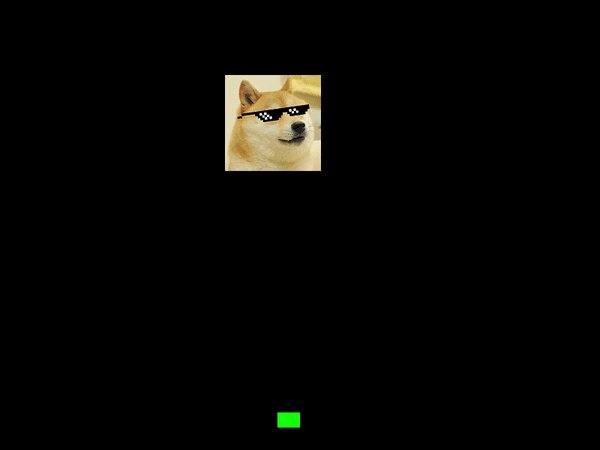
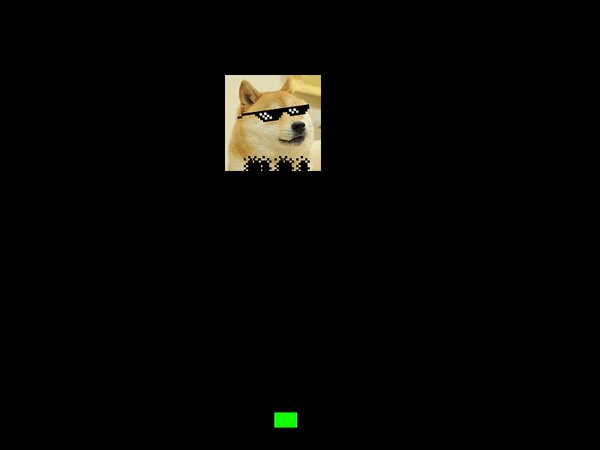
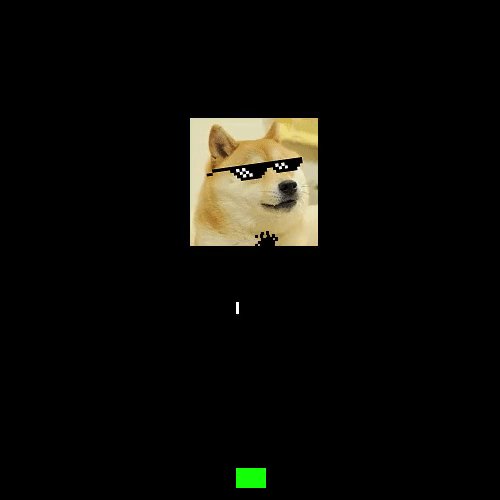
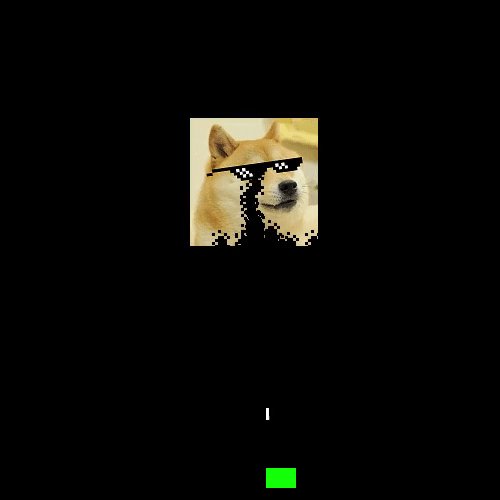
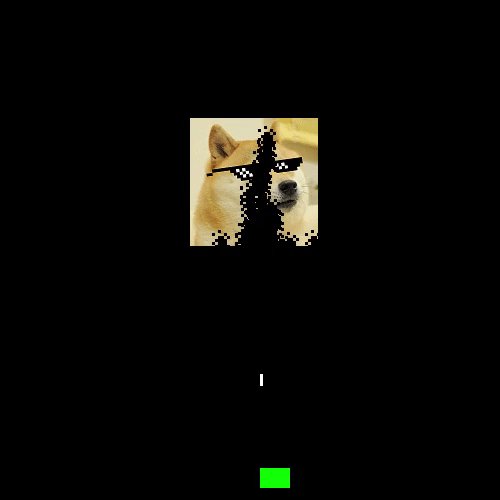
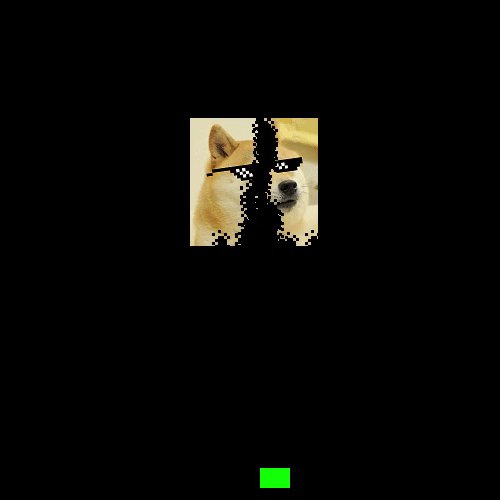
Armed with this knowledge I then set about creating a cannon that fires lasers at the doge image to destroy it:
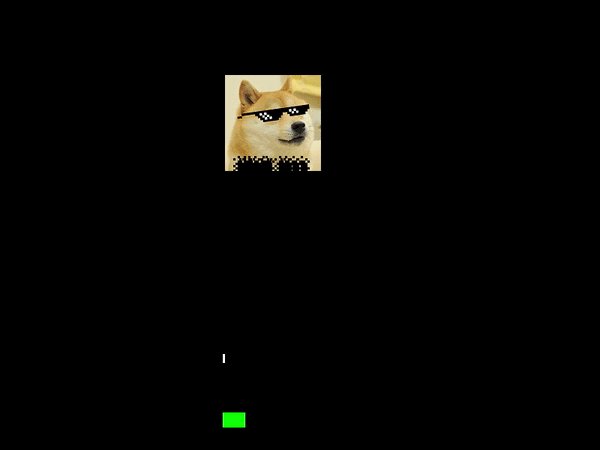
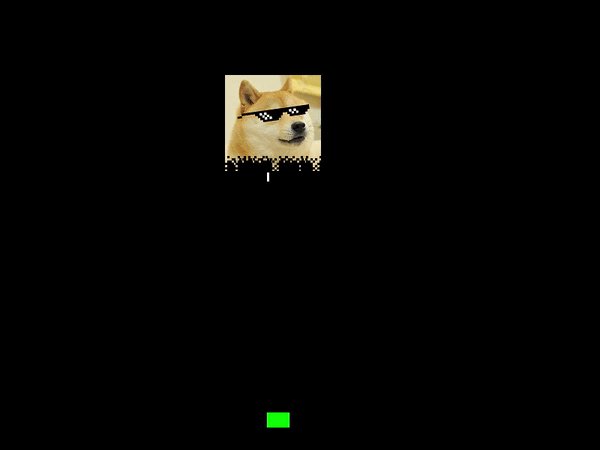
The next issue to solve was the per-pixel collisions as the laser was still colliding with the bounding box of the sprite. I hackily solved this by writing a very simple collision check:
First, it only does a per-pixel check if the laser has collided with the bounding box of doge. Then, it checks to see if 3 spots on the laser have hit solid pixels. If they're all transparent then the laser can pass through.
This isn't perfect, but it's good enough.





No comments:
Post a Comment