Completed Independently
So the final game of "Beginning C++ Games Programming" by John Horton was a clone of "Space Invaders". I skimmed the first chapter of the project and he starts talking about Entity component systems, Factory class designs etc and I just completely zoned out and decided to make it myself.
This took me a while as Back 4 Blood added an offline mode and there's nothing quite like hitting zombies with a baseball bat. Also the Witcher season 2 and Lost In Space season 3.
So anyway, I kept getting annoyed with myself whilst making this game; I was trying to make the code as beautiful as possible right off the bat; which is impossible unless your Bjarne or Scott Meyers or something. I asked many colleagues how they would go about implementing Space Invaders and amusingly, the more senior the engineer the more the answer became "just do it all in main, who cares?"
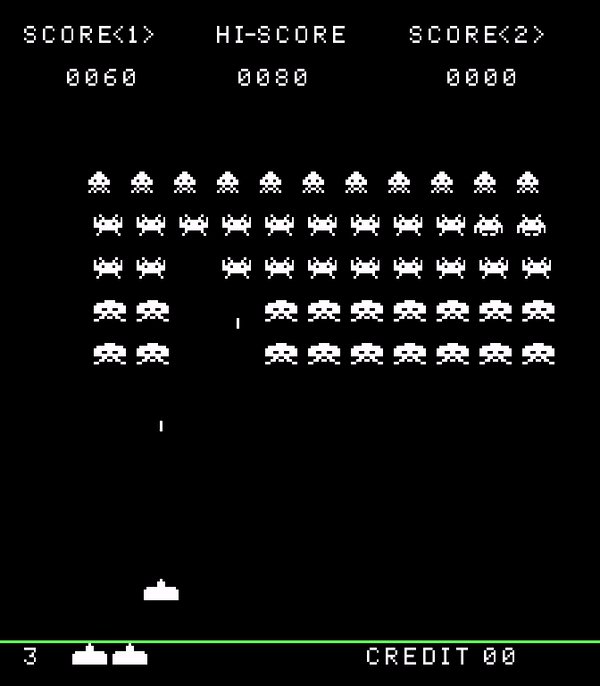
So, I've written some terribly hacky code that only gets worse as time goes on but I have a game! This is labelled part 1 because it's not finished however, there is a title screen, a game and a game over. It saves the high score between runs and loops after game over so it is a game...regardless of how finished.
I'm quite into the task now and the shields are ready to be implemented, as are the sounds. Then the flying saucer needs some attention as do the shot exploding animations but then I'll have a full Space Invaders clone!
I've given myself a few little extras that involve creating a CRT shader and making it look as though you're playing the game on an arcade machine.
Result:
I'm extremely happy with what I've done so far. I'm really trying my best to make it look and feel exactly like the original. I'm going so far as implementing the same bugs using this site which comments all the assembly:
There are some issues which you may have already noticed; my game over text isn't displaying and the high score isn't updating. That will be fixed next but the code is in place.
I just really wanted to get something uploaded for this month and I've already learnt so much from attempting to do this by myself. I'm glad I ignored the book as this game is deceptively hard but a great place to start when making a complete game from scratch for the first time.
I almost gave up a couple weeks ago as I find it difficult to find the motivation to finish things. I have about 70 started projects but I thought to myself, the whole point of this challenge is to get better at making games and I won't get better if I don't at least try! So I managed to scrape the code together enough to call it a "game".
It also made me realise that I hate UI programming with a burning passion.
Code: