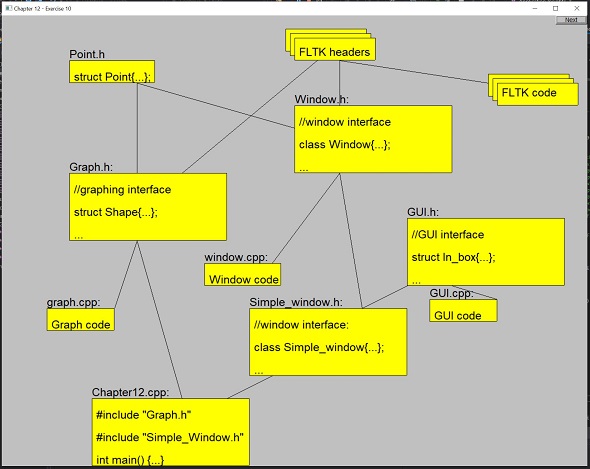
Chapter 12 had quite a bit of setup to get it working (and to be able to complete the exercises). Bjarne never actually mentions that you need to download extra files in order to get his examples working. He says at the start of the exercises "you need these" but doesn't give any other information. You can find the custom classes he's created here:
Not all of these are necessary for the graphics chapters. I have a few notes on getting them to compile though as they are hilariously outdated and the internet only turned up bits and pieces for working versions, so I begrudgingly spent an entire evening going through every bloody error. You can find the cleaned up versions on my github however, in the interest of knowledge, try going through and fixing the files.
1 - There are 2
Gui.h (one is all capitals). Use the uppercase
GUI.h.
2 -
Simple_window.cpp relies on a custom constructor for the
next_button(Point()) member. This has been commented out in the code. In
Point.h un-comment the two commented out constructors.
3 -
Graph.cpp is a red mess.
- Include Window.h at the top.
- Around line 316, change bool can_open to ifstream can_open.
- In Graph.h add #include <FL/fl_draw.H> and <FL.Fl_Image.H> for reasons. And yes, the f and the d is lowercase for some absurd reason and one contains a slash, the other a dot....
4. Simple_Window has two versions of wait_for_button(). In Simple_window.h change void wait_for_button() to void wait_for_button_modified(). Then add bool wait_for_button(); above it. (This is because, at the time of writing this, I'm not sure if the modified version will be used at some point).
5. Simple_Window has two definitions for it's constructor. Delete the one in the header file and replace it with:
- Simple_window(Point xy, int w, in h, const string& title);
6. Window is the Windows handle for a hwnd, files are not happy about this. Put all the code in namespace Graph_lib {code here} for the following files:
- Simple_Window.h
- Simple_window.cpp
7. Simple_window...again.
- next() already has a body. Delete the body from the .h file so it just reads void next();
- cb_next() also already has a body. Delete the one in the cpp file as, with a quick glance, the one in the header looks safer; pointer usage wise that is.
8. They're not errors but all the mismatch warnings are annoying me. Regardless of how annoying they are, the phrase "if at first you don't succeed, #pragma disable warning" is not the approach to take...(as much as I want to). Where it says '<' signed/unsigned mismatch; changed the int to unsigned int (or remove the unsigned) till the warnings go away.
There are two more warnings on Graph.cpp warning about conversion from double to int...seeing as how Point only uses ints I'm guessing floating point maths is not allowed so I wrapped the second part in a static_cast<int>(u.first*(p2.x - p1.x)); etc.
9. Only two errors left. Graph_lib::Menu::Menu(...) already has a body (of course it does). Delete the one in the cpp file (they're the same...practically). And fixing that fixed the last error and it builds...YEAHHH.
Alright, I think that will do for the evening. I've been sat here for 2 hours just trying to do the bloody example a page into the chapter.
Full code files:
EDIT 14/12/2020
I've just realised, I never posted the original cleaned up version of SimpleWindow.cpp...Whoops. I never saved the original copies but over Christmas break I'll fix up a new copy.
EDIT 01/01/2021
The link to Bjarne's original files above no longer works...It took me a good 10 minutes to navigate his website and realise that the old files are now provided as a zip file here:
He notes that they were recovered from the loss of his previous website which must've gone down sometime last year. These new files are slightly different to ones I downloaded; they appear to be newer. This batch does not contain a Simple_window.cpp as everything is defined in the header: